Ready to start your first project with Geenee’s drag & drop WebAR builder?
Here’s a brief guide to the file types that can be used to build your WebAR experience with just a few clicks:
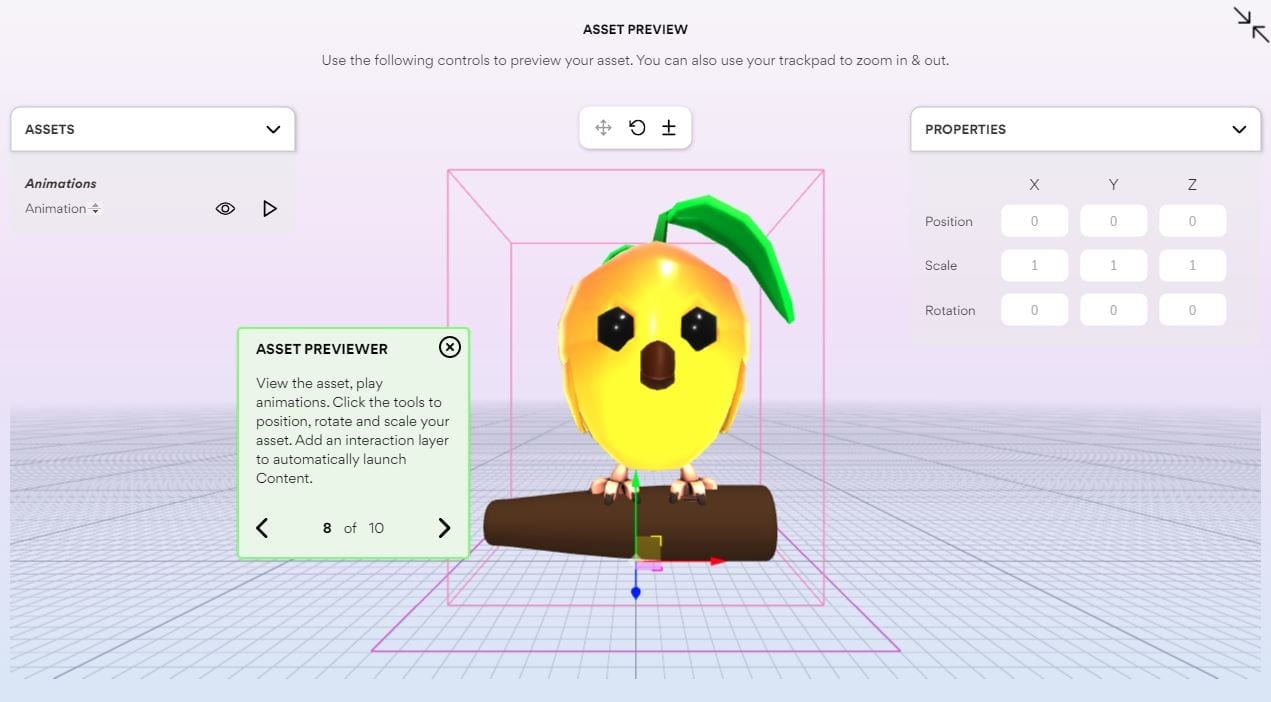
1. Create or Source Your 3D Asset(s)
Geenee has an integration with Sketchfab, allowing users direct access to millions of pre-made 3D assets available for licensing.
To create your own assets, we suggest Blender. It’s easy and free, and enables compatible 3D file formats (.glb & .gltf)
You can use any 3D editor (Cinema4d, 3ds Max, Maya) that supports .glb file format exporting.
Object Guidelines: Use as few objects as possible and merge what you can. For example, if you have a large number of individual objects, try to merge them into a single scene with just one material.

Geenee WebAR Demo
2. Check your File Size and Format
- Both .glb file and .mov file types are compatible with Geenee’s platform.
- The final file size should be less than 20MB
- Recommended file size: 15MB (optimal)
3. Convert and Test your Files
Below are links to some helpful online resources to ensure your assets are in the proper format and ready for primetime:
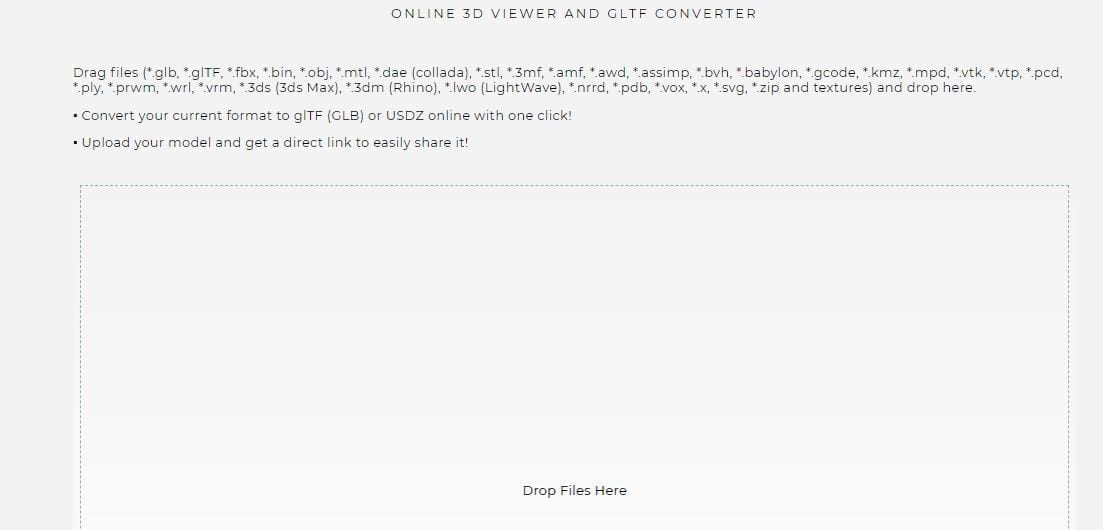
- Online 3d viewer and gltf converter
https://www.creators3d.com/online-viewer - GLTF viewer for animation testing:
https://gltf-viewer.donmccurdy.com/ - 3D Packaging Mockup Software (alternative to the above link)
https://boxshot.com/facebook-3d-converter/

GLTF viewer for animation testing. Try it.
Additional Guidelines to Prepare 3D Files for WebAR
Still have questions? No problem!
You can access our Guidelines for Preparing 3D Files for Web AR.
Don’t hesitate to contact us with any questions.
This video is also an excellent resource to learn how to export AR ready models using glTF in C4D: