Geenee WebAR Builder Documentation
Call us biased, but seems like the Geenee WebAR Builder keeps getting better and better. As we continuously upgrade our platform, we’ve published some accompanying documentation to help you get the most out of it. It covers everything from 3D asset preparation to minting your first AR NFT to implementing analytics.
And it’s a living, breathing document that we’ll continue to build upon as our platform and technology grow. Check it out here.
Interactive Code Snippets
The Geenee WebAR Builder is a metaverse-ready, AR creator kit, accessible to users of all skill-levels. With Geenee, anyone can drag & drop to create an AR experience in moments, no coding knowledge required. But with only a simple code snippet, you can make your AR creation far more immersive and engaging. Now you can reference our Code Inject Library to quickly add interactivity into your AR Scenes using the Code Inject feature in the Geenee Builder. Simply switch out your 3D assets to make these templates your own.
Below we’ve outlined some of our favorites:
Templated Experiences for the Geenee AR Builder:
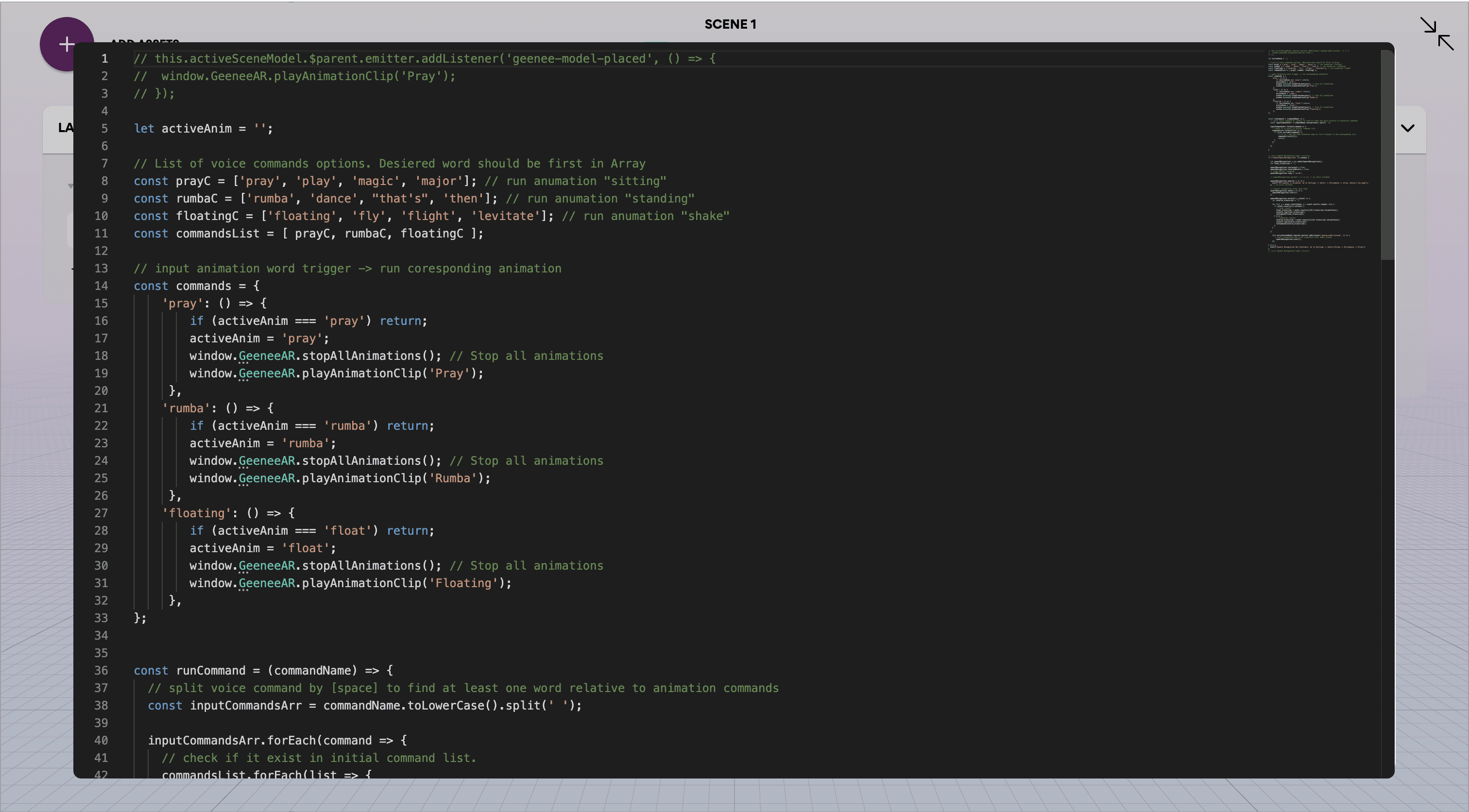
This example showcases voice recognition combined with Geenee WebAR. The user interacts with a 3D object by speaking out loud. Optimization included. Based on Web Speech API.
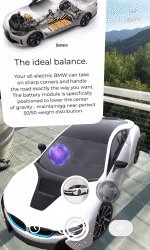
Insert interactive and clickable content “hotspots” into your 3D scene, to open 2D HTML or 3D Pop up elements with useful info.
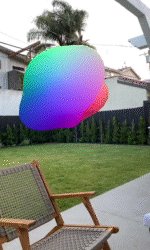
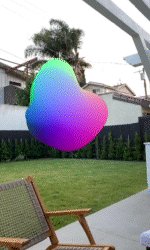
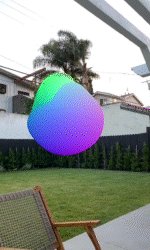
AR that moves to the music. Dynamic vertices animation based on microphone input.
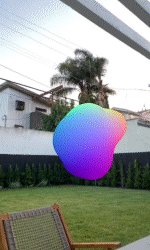
Creating the illusion of VR by add dynamic video to a 360 sphere as texture, with the scene fixed to the camera position.
Example of Tetavi Volumetric Video integrated into a 3D scene.
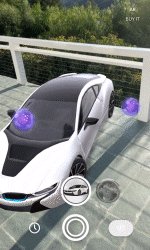
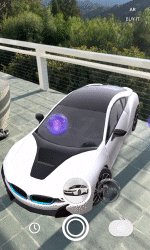
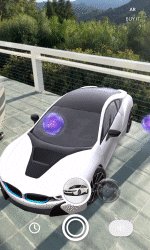
Add a joystick to move your 3D model throughout an AR scene. Code snippet includes custom script loading. Event state manager. Custom Animation Mixer implementation. crossFade animation function helps to make animation’s transitions smooth and seamless. Extra UI HTML control element for switching between Car control and Character control with corresponding animations packs.
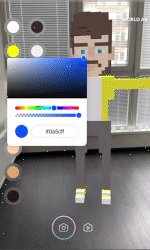
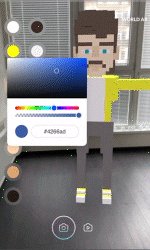
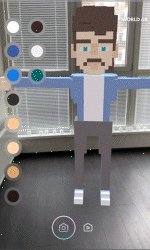
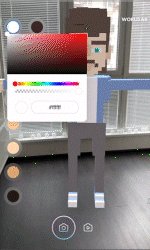
Sandbox Avatar material customizer. Custom 2D UI integration from dynamic 3D scene control.
Basic example of Geenee Joystick control integration and how to move model around the AR scene. Custom Animation Mixer implementation. crossFade animation function helps to make animation transitions smother and seamless. Extra UI HTML control element for vertical object animation.
Full custom code library here.
AR For A Web3D World
We’d love to see what you create using Geenee! Tag us on social (@geeneeAR or @geenee.ar) or contact us below if you’d like help with a custom project.